全然 WordPressのモバイル表示 が出来なく悩んでまして・・
WordPress で作ったものの、全く意図したものにならずどうしたらよいか悩んでいました 。
悩みというのは Wordpressのモバイル表示 が思うようにならない ・ ・
私の想像では ・ ・ ・

Google chrome
こうなる予定が・・・
どうしてもうまくいかない・・・
( 上記の画像は Google Chrome で無理やり幅を狭めただけです。 )
Google Chrome で擬似的に幅を狭めたり、 F12 で デベロッパーツール を使っても ちゃんと表示される。
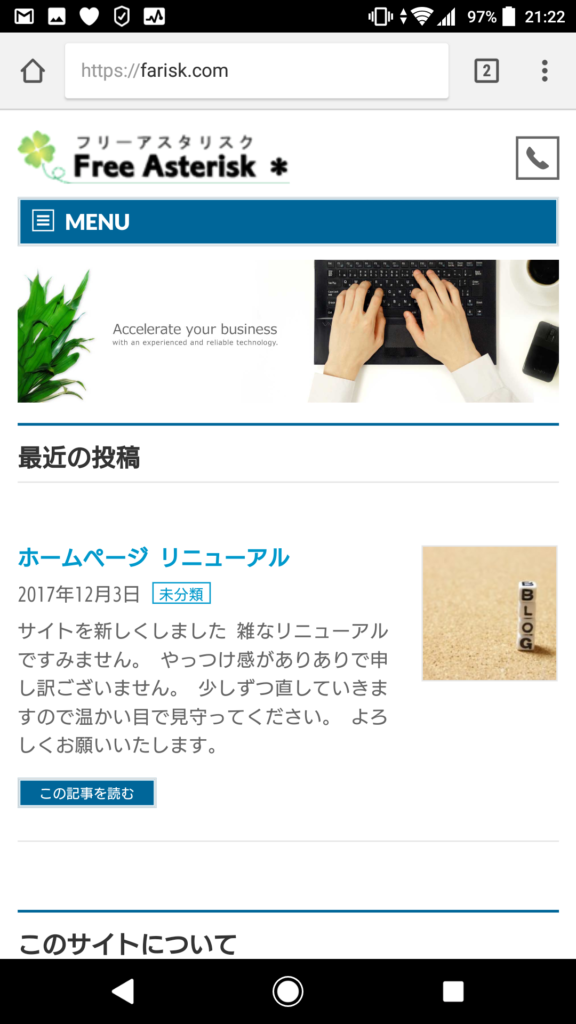
しかし、 携帯 ( Xperia SOV34 ) で 表示してもシンプルな感じ ・ ・

携帯のスクリーンショット
んーーーー。何がいけないのかさっぱりわからん・・・
フッターも Proudly powered by WordPress に なってるし。
何故 そこを誇らしげに出しとんねん!
テーマは Bizvektor 。
何もしなくても 表示されるはず。
サッパリ わからなまま数日が過ぎた ・ ・ ・
ある時、テーマを購入して、同じ現象になったので 購入先に聞いてみて初めてわかりました。
どうやら、プラグイン の中にある、 Jetpackが邪魔 をしていたということだ。
邪魔していたところ

邪魔していたところ
これを OFF にしたら治った!
場所は
プラグイン → Jetpack by WordPress.com の設定に移動。
テーマの拡張の中の 「 テーマの拡張 」の中にある
「 Jetpack モバイルテーマを有効化 」 を OFFにする 。
これで無事解決 !

ちゃんとモバイル表示!
うまく表示できて 満足です ♪
何故 ON になっていたかは 謎 ですが、解決してよかったー !
長い間悩んでおりました。
ほんと良かった ・ ・ ・
- 投稿タグ
- wordpress