Contents
WordPress で テーマ が決まれば まずは 子テーマ を作ろう
WordPressには沢山の テンプレート テーマがある。
自分の気に入った テーマが見つかれば、 まずは 子テーマ を作ること。
テンプレートごとに アップデート されることがあり、そうなった場合、自分でカスタマイズしたものがなくなってしまう可能性がある。
ま、とりあえず子テーマを作っておけば、自分でカスタマイズしたものが消えてなくなることはないということだ。
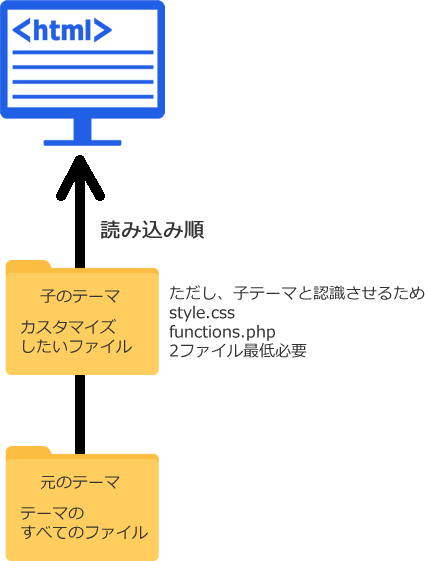
読み込む順として・・・

読み込み順
ということなので、変更したいファイルを 子テーマに置いて触ると言った感じ。
例えば、「 header.php 」 を変えたい場合。
親テーマの header.php はそのまま置いておいて、子テーマに header.php のファイルを作り、触っていけばいいということです。
子テーマの作成としての順序
元テーマ の 子テーマ用フォルダーの作成
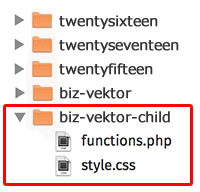
子テーマディレクトリ の中に
- style.css
- functions.php
は最低必要となる。
- screenshot.png
を自分で作成すると、テーマのサムネイル画面になる。
特になくてもOK。作ってみると・・・

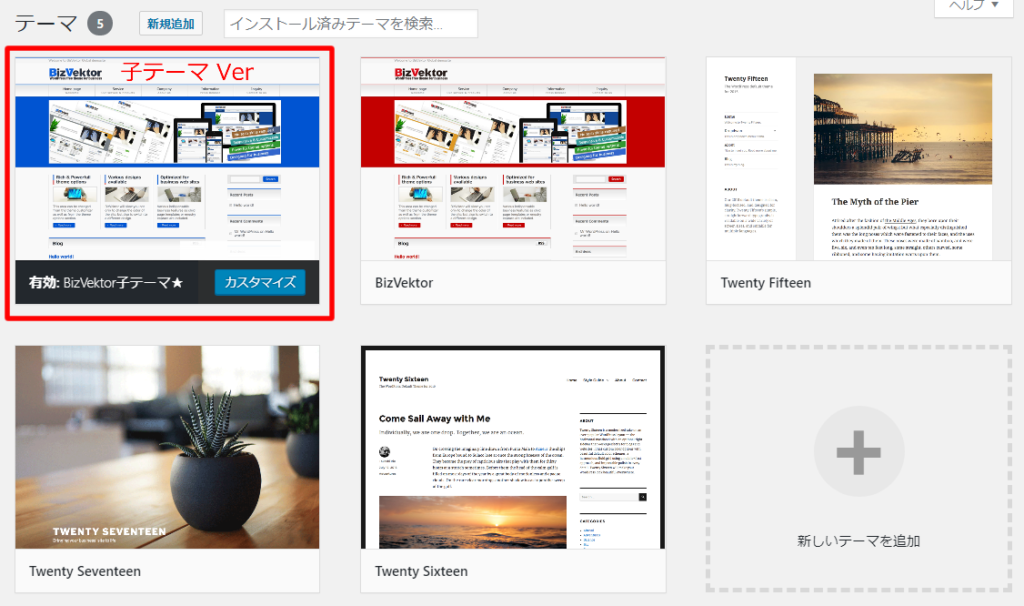
テーマサムネイル screenshot.png
こんな感じになる。
子フォルダーを作る場所

テーマが BizVektor の場合
テーマのフォルダーの位置はサーバーよって違うが、
ロリポップ の場合
/wp-content/themes/biz-vektor-child
X-sever の場合
/自分のドメイン/public_html/wp-content/themes
と言う位置になってくると思う。
どちらにしても 「 themes 」テーマフォルダー に入っているので探してみること。
Bizvektor の子テーマは こちらのサイトでもダウンロードできる。
CSS の事など 詳しくは上記のリンク先にて調べてみてください。
解凍すると、3ファイル出てきます。
- functions.php
( ほとんど空っぽ ) - style.css
( このスタイルシートが肝のようです ) - style_oldie.css
( 古いIE用のスタイルシートのようですね )
style.css が肝のファイルとなるようで、この中身に注意していきましょう。
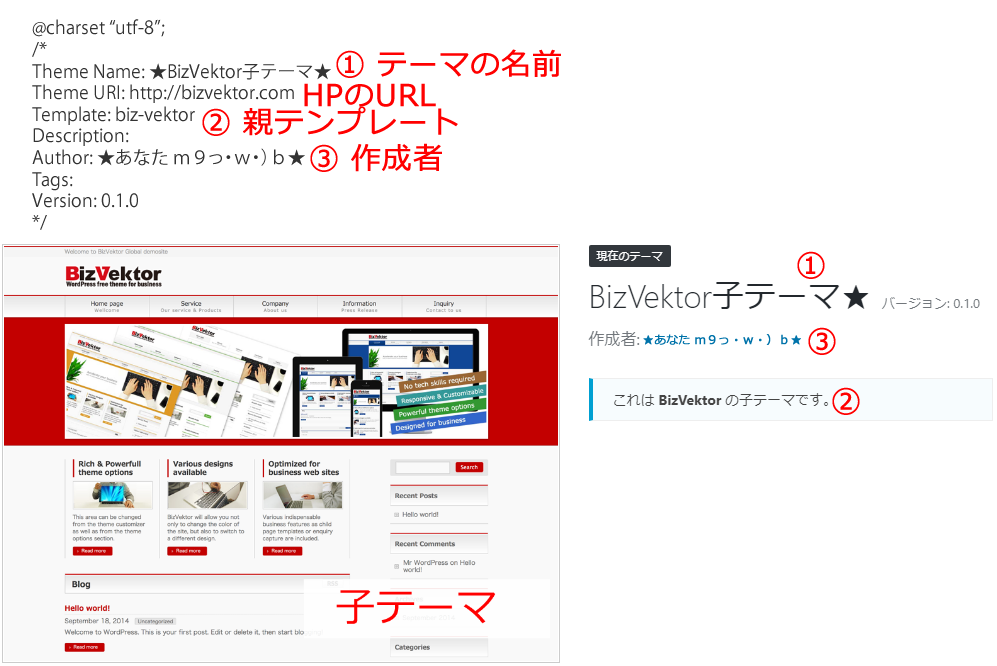
中身を見てみると・・
@charset “utf-8”;
/*
Theme Name: ★BizVektor子テーマサンプル★
Theme URI: http://bizvektor.com
Template: biz-vektor
Description:
Author: ★あなた m9っ・w・)b★
Tags:
Version: 0.1.0
*/
となっています。
Theme Name: テーマの名前 自由に決めれる
Theme URI: 自分のサイトの URL
Template: 親テンプレートのテーマ名
Description: 説明?特に何もしなくてもOK
Author: 作成者の表記
Tags: 自分は何も入れてません
Version: 自分で決めれるようです。私は何もしていません
と言った感じ。
下に CSSコードと、テーマ画面を張り合わせてどの部分に当たるか表記しています。

style.css の説明
以上のようにとりあえず、子テーマを作ってから いろいろ変更していくのが 通常の流れなようです。



