Contents
WordPress 5.0 新たなエディター Gutenberg ( グーテンベルク )
今回リリースされた WordPress 5.0 Gutenberg ( グーテンベルク )の使い心地について書き留めておく。
正直言って、非常に使いづらい。。
少々 「 慣れ 」 が必要なのかもしれない。
今までのシンプルなエディターの方がしっくり来る。
テーマにより設定されていた Quicktags ( クイックタグ )の 「 吹出しアイコン 」なども使えなくなり、強調したい文字列に対しての「 蛍光色でのアンダーライン 」なども クイックタグ で選択できない可能性もある。
使い始めたばかりなので何とも言えないが、やはり バージョンアップ 初期の場合、何らかの不具合があるかもしれないため、注意が必要ですね。
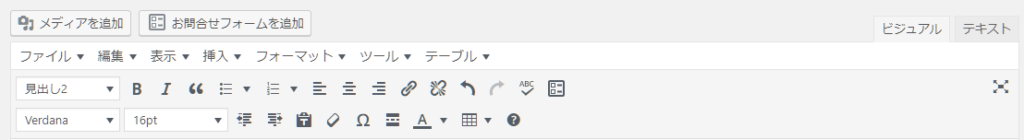
以前は執筆画面に 「 ビジュアル 」 と 「 テキスト 」というタブがあり、タブの切替により コード表示、ビジュアル表示が可能となっていた。
今回のエディターでは ブロックごとに切り替えが可能になっており、ブロックの右上にある︙をクリックすることで HTML表示が可能となっている。
初め使い難く感じたが、意外にこれはこれで有りかもしれない。
ブロックごとでは有るが、気にせず執筆していても段落になっていくのでしばらくは慣れるため続けていこうと思う。
バグなのか段落を生成する際、文字が二重に表示されたりと若干挙動がおかしいときもあるが、ユーザーが増えるにつれバグも解消されていくでしょう。
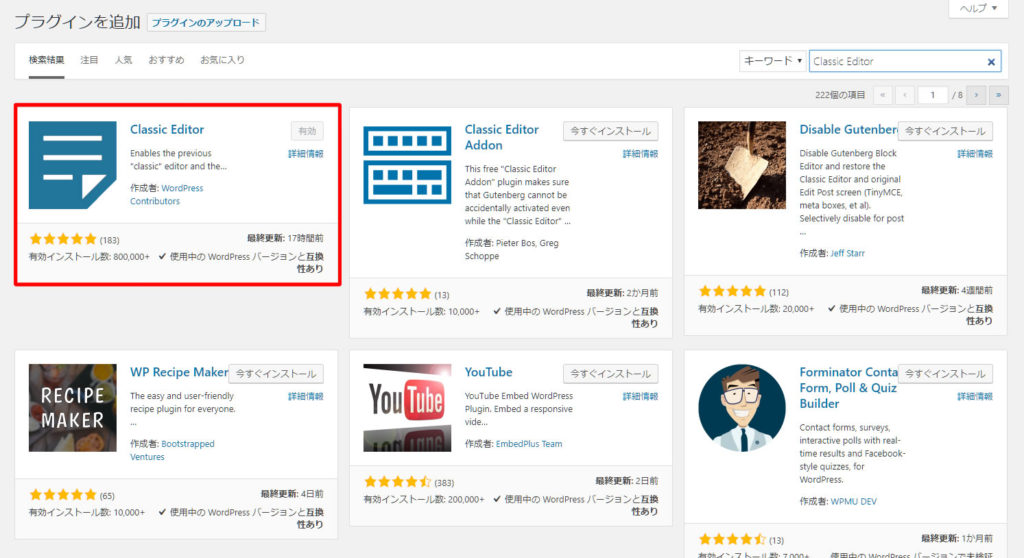
前に戻したい方には Classic Editor のプラグインを

ClasscEditor のプラグイン
「 打ち込みにくいよー 」という方は WordPressが出している プラグインで Classic Editor というのがあるので、インストールしてみてください。

ClasscEditor.画面
見た感じ 以前と遜色なく使えそうです。
このプラグインを有効にしておくと、新エディターの方は動かないみたいですね。
ClassicEditor は2021年までサポートされる見込みですが、その後はどうなるかわからないので、新しい方にもなれていかないといけません。
新エディタ と 旧エディタ のコードに違いが出るか
新エディター 、旧エディター 交互に打ち込んでみました。
新エディターのコードを見てみると・・
段落部分は、<!– wp:paragraph –> から、 <!– /wp:paragraph –> というコードに囲まれてブロック化されていることがわかった。
同じく 見出し2は <!– wp:heading –> から始まり <!– /wp:heading –> で終わり、ブロックされているようです。
旧エディターの Classic Editor で打ち込んでも同じ結果。
5.0以降 コアの部分から変わっているようで、打ち込んだ結果、新エディター と 旧エディター の ビジュアルモード は同じ結果になるようですね。
まとめ
とりあえず 5.0では様子見とし、しばらくは Classic Editor で打ち込んで行こうと思います。
5.1くらいにバージョンアップしたときに移行考えようかな。。。
サーバーの対応状況もありますので、各 レンタルサーバに確認をしてから アップデートをおすすめします。
さくらインターネット でも軽く触れられております。
今後のアップデートの情報には注意して見ていくこととします。